Cara Membuat Label Blog Keren Dan Unik Di Blogspot || Bagian 1
Cara Membuat Label Keren Dan Unik Di Blog - Salam kawan kali ini saya akan membagikan artikel tentang dunia komputer dan dunia blogging. Postingan yang saya bagikan adalah postingan mengenai bagaimana cara membuat label keren dan unik di blog yang tentunya akan membuat tampilan blog kalian menjadi lebih kece dan menarik. Dalam dunia blogging itu sendiri kita sering yang namanya dalam mengatur tampilan blog banyak yang tidak tahu bagaimana caranya dan juga asal-asalan.
Cara Membuat Label Blog Keren Dan Unik Di Blogspot
Apa Itu Label pada Blogger ?
Nah, dalam blogger, label adalah penanda atau fitur untuk menunjukan tentan beberapa postingan dan sebagai penanda postingan untuk mengkategorikan artikel atau postingan yang kita punya ke dalam sub-sub tertentu. Label itu sendiri berfungsi untuk para pengunjung blog kita agar supaya merekan lebih mudah dalam mencari artikel yang mereka inginkan dengan berdasar pada label atau kategory tertentu yang merekan inginkan. Pemberian label itu juga akan berpengaruh pada SEO blog kita dan itu juga bisa untuk meningkatkan SEO blog kita juga.
Kebanyakan untuk pada blogger yang sudah handal merekan biasanya meletakkan label pada sidebar karena posisi ini memang cukup optimal dalam menarik dan mempermudah pengunjung mencari artikel yang merekan inginkan.
Cara Membuat Label Keren Dan Unik Di Blog.
Kebanyakan untuk pada blogger yang sudah handal merekan biasanya meletakkan label pada sidebar karena posisi ini memang cukup optimal dalam menarik dan mempermudah pengunjung mencari artikel yang merekan inginkan.
Cara mengatur atau memasang label pada blog :
- pertama kalian harus login pada blog
- kedua kalian pilih menu tata letak --> tambahkan gadget --> pilih label
- atur sesuai yang kalian inginkan
- diwajibkan pilih label dengan tampilan cloud
- lalu simpan.
- pertama kalian harus login pada blog
- Pertama kalian pilih menu template --> sesuaikan --> lanjutan --> tambahkan CSS
- kedua masukan kode script yang saya siapkan kedalam kotak tambahkan CSS
- Terapkan ke blog, lalu lihat hasilnya pada blog kalian.
Cara Membuat Label Blog Keren Dan Unik Di Blogspot || Bagian 2
Style Merah Keren
Kode CSS :
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border:5px dashed #000000;border-bottom-right-radius:30px;border-top-left-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border:5px dashed #FA0830;background:#000000} .label-count{white-space:nowrap;border-bottom-right-radius:30px;border-top-left-radius:30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff!important} .label-size{line-height:1.2}
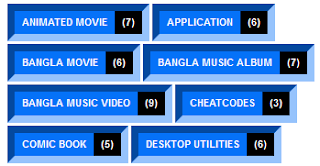
Style Biru Unik
Kode CSS :
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border:5px dashed #000000;border-bottom-right-radius:30px;border-top-left-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border:5px dashed #FA0830;background:#000000} .label-count{white-space:nowrap;border-bottom-right-radius:30px;border-top-left-radius:30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff!important} .label-size{line-height:1.2}